Definition von Headless Commerce:
Headless Commerce ist ein E-Commerce-Ansatz, mit dem Unternehmen agiler und flexibler testen und weiterentwickeln können, indem Front- und Backend von E-Commerce-Lösungen voneinander entkoppelt werden.

Headless Commerce ist ein E-Commerce-Ansatz, mit dem Unternehmen agiler und flexibler testen und weiterentwickeln können, indem Front- und Backend von E-Commerce-Lösungen voneinander entkoppelt werden.
Trotz des eher abstrakten Begriffs Headless Commerce („kopfloser Handel“) ist die Definition einfacher, als man denkt. Headless Commerce ist ein E-Commerce-Ansatz, der Unternehmen mehr Agilität und Flexibilität ermöglicht (und ihr Test- und Entwicklungspotenzial maximiert), indem ganz einfach Front- und Backend der E-Commerce-Lösung entkoppelt werden. Da Front- und Backend somit unabhängig voneinander fungieren, sind Händler mit Headless Commerce in der Lage, ihre Online-Schaufenster anzupassen und Kunden besser beim Online-Einkauf zu unterstützen, ohne dabei Auswirkungen auf das Backend oder Änderungen dort in Kauf nehmen zu müssen.
Seit Online-Shopping in den 1990er Jahren entstanden ist, hat sich die Technologie rasend schnell weiterentwickelt. Schon früh setzten Unternehmen für ihre Webshops auf einen Full-Stack-Ansatz, bei dem Frontend- und Backend-Systeme eng miteinander verbunden sind. Und das war sinnvoll, denn es gab nur ein Endgerät: den Desktop-PC. Heute aber muss ein Unternehmen in der Lage sein, seine Webshops auf verschiedene Anwendungsfälle in unterschiedlichen Kanälen (wie Mobilgeräte) zuzuschneiden, und gleichzeitig für eine einheitliche Customer Experience sorgen.
Dies machte Headless Commerce Software zum idealen Tool für Organisationen, die sich durch Innovation, Iteration und Testen ihrer E-Commerce-Erfahrungen einen Wettbewerbsvorteil sichern wollen. Mit dem entkoppelten Ansatz von Headless Commerce ist das im Frontend möglich, ohne störende Auswirkungen auf das Backend und umgekehrt.
Das heißt, Unternehmen sind agiler und flexibler, wenn es um die maximale Verbesserung ihres E-Commerce geht, und zwar ganz ohne Mehrarbeit oder Probleme bei der Wartung. Kanalspezifische Benutzeroberflächen (User Interfaces) sind dadurch weder aufeinander angewiesen noch voneinander abhängig, was die Omnichannel-Erfahrung verbessert. In einer immer digitaleren Welt kann so besser auf die wachsende Anzahl von Kanälen reagiert werden.
Bei Headless Commerce kommt es bei Webshops zur Entkopplung von Front- und Backend. Zwischen beiden wird eine Schnittstelle zur Programmierung von Anwendungen (kurz API) eingefügt. Diese regelt den Austausch von Daten und schafft so Raum zum (unabhängigen) Testen und Entwickeln beider Umgebungen.
Doch die Entkopplung von Front- und Backend bedeutet nicht, dass beide Systeme vollständig voneinander getrennt sind – sie können so nur einfach separat weiterentwickelt werden. Über Web-Dienste oder API-Aufrufe bleiben Front- und Backend miteinander verbunden und die Datenverbindung zwischen ihnen wird aufrechterhalten, auch wenn das Unternehmen an beiden Umgebungen arbeitet.

Sie möchten noch mehr wissen? Hier sind die Hauptunterschiede von traditionellem E-Commerce und Headless Commerce:
Bei einer traditionellen E-Commerce Plattform ist das Frontend eines Webshops eng mit dem Backend verzahnt, was bedeutet, dass nur wenig Spielraum für Anpassungen besteht. Die Aktualisierung der Benutzeroberfläche führt zu Änderungen im Backend, und auch für jede Benutzeroberfläche, die neu hinzukommt, muss das Backend angepasst werden. Eine personalisierte Kundenerfahrung ist mit diesem Ansatz zwar machbar, allerdings nicht so naht- und mühelos, wie es möglich wäre. Denn jedes Mal müssen sowohl Frontend als auch Backend angepasst werden.
Bei einem Headless Shopsystem arbeiten Front- und Backend getrennt voneinander, wodurch sich für das Frontend unendlich viele Design-Möglichkeiten ergeben. Eine API, die Daten in Front- und Backend einspeist, erledigt die meiste Arbeit und erleichtert den Unternehmen Änderungen und Verbesserungen der Webshop-Oberfläche.
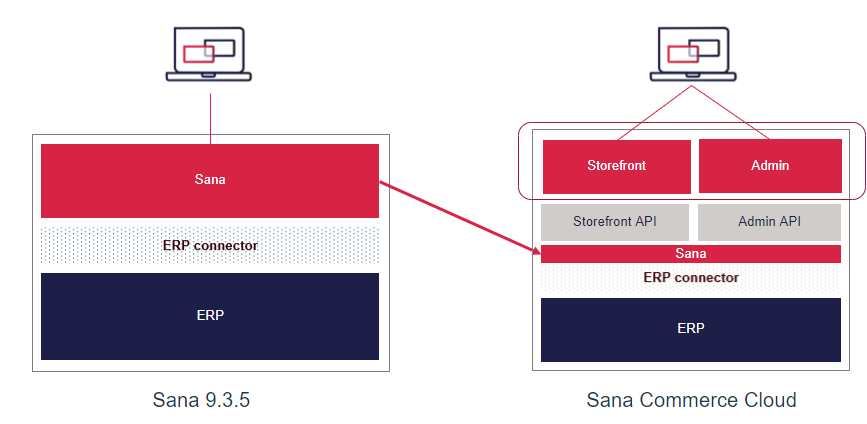
Mit Sanas neuem Product Sana Commerce Cloud bereit für Headless Commerce werden.
Ein Headless Shopsystem bietet die Agilität, um das Frontend Ihres Webshops schnell und (bei Bedarf) regelmäßig zu aktualisieren und so den wechselnden Kundenanforderungen gerecht zu werden – ohne dabei die Backend-Systeme zu beeinträchtigen. Denn in der Regel ist dies so zeitintensiv, dass selbst große Marken mit konventioneller E-Commerce-Lösung ihre Frontend Experience nur einmal wöchentlich aktualisieren. Derweil ist Amazon mit seinem Headless Shopsystem in der Lage, Updates alle 11,7 Sekunden bereitzustellen.
Da fortwährend neue Technologien (wie das Internet der Dinge) entstehen, ist es wichtig zu wissen, dass mit Headless Commerce Softwares neue Benutzeroberflächen einfacher in das Frontend-System integriert und auch unabhängig vom Backend angepasst werden können. All das sind Vorteile, die letztlich für eine schnellere Vorlaufzeit, bessere Geschäftsagilität und eine zukunftsfähige E-Commerce-Strategie sorgen.
Mit einer Headless Commerce Software sind Sie flexibler, um Ihren Kunden im Webshop innovative Erlebnisse zu bieten. Ihr Webshop ist nicht an eine bestimmte Vorlage gebunden, wodurch Sie volle Kontrolle über das Frontend behalten. Alle Änderungen lassen sich zudem im Frontend durchführen – ohne die ganze Arbeit im Backend – und gleichzeitig ist ein einheitliches Markenerlebnis über alle Ihre Kundenkontaktpunkte hinweg garantiert.
Die Bedürfnisse jedes Kunden ändern sich im Laufe der Zeit. Mit einem Headless Shopsystem bieten Sie Ihren Kunden eine konsistente Erfahrung über alle Kanäle hinweg und können selbst neue Kanäle, die Kunden erst noch für sich entdecken, berücksichtigen. Profitieren Sie von diesen Möglichkeiten und bleiben Sie gleichzeitig dem Stil und Ton Ihrer Marke treu – pflegen Sie Änderungen mühelos und so oft Sie wollen ein, ohne dass dadurch die Webshop-Performance beeinträchtigt wird. In der Regel verbessert diese sich durch einen Headless-Ansatz sogar, da die API (ebenso wie die zwischengespeicherten Daten, die sie überträgt) zwischen Front- und Backend liegt.
API-gesteuerter E-Commerce und Headless Commerce gehören zu den B2B E-Commerce Trends des Jahres 2021. In unserem Blog Die 12 wichtigsten B2B E-Commerce Trends in 2023 und darüber hinaus erfahren Sie weitere Trends, um im B2B E-Commerce auf dem neuesten Stand zu bleiben!
Die Einführung von Headless Commerce bietet zweifellos viele Vorteile für Unternehmen, die nach Flexibilität und Agilität in ihrem E-Commerce-Betrieb suchen. Dennoch sind auch Herausforderungen und Risiken mit dieser innovativen Ansatz verbunden.
Die Umstellung auf eine Headless-Commerce-Architektur kann eine komplexe Aufgabe sein. Die Integration von verschiedenen Systemen, APIs und Mikrodiensten erfordert technische Kompetenz und eine solide Planung. Fehlende Erfahrung oder unzureichende Ressourcen können zu Verzögerungen und Problemen führen. Daher ist es so wichtig, den Anbieter Ihrer B2B E-Commerce Plattform sorgfältig auszuwählen.
Die Verwendung von APIs und die Aufteilung des Systems in Mikrodienste erhöhen potenziell die Angriffsfläche für Cyberkriminalität. Es ist von entscheidender Bedeutung, robuste Sicherheitsmaßnahmen zu implementieren, um Daten und Transaktionen zu schützen. Ein Sicherheitsleck kann schwerwiegende finanzielle und rechtliche Konsequenzen haben. Lesen Sie hier nach, wie Sie Onlineshop Sicherheit gewährleisten können.
Da Headless Commerce eine Vielzahl von Datenquellen und -formaten integriert, kann das Datenmanagement komplex werden. Es ist wichtig sicherzustellen, dass Daten konsistent, aktuell und korrekt sind, um eine reibungslose Kundeninteraktion zu gewährleisten. Mit ERP-integriertem E-Commerce beispielsweise werden Datensilos beseitigt und Ihre Kunden rund um die Uhr mit genauen und zuverlässigen Daten versorgt.

Dann nehmen Sie Kontakt mit unseren E-Commerce-Experten auf